The process of building, creating, and maintaining webpages and websites is defined as both the front end and back end. HTML is used to create a static webpage. XML is used to create a dynamic web page. Let’s take closer look at HTML and XML.
HTML Structure
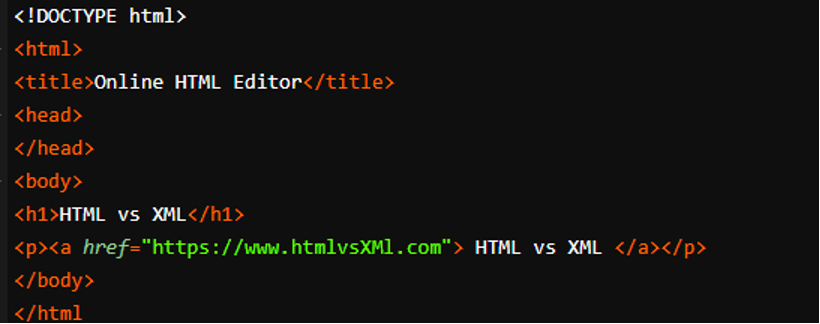
Now let us take a look at a simple example of an HTML heading tag.
<h1> HTML Vs XML </h1>
h1 denotes the start of the tag, then followed by the content, and then the closing tag. In HTML, the tags are surrounded by the content.
The HTML contains two parts the head and the body. The root tag of the HTML document is <HTML>.
• The head part includes the title of the web pages. If the styles and presentation are specified in a separate CSS file, then one needs to include the add the external link in the head section.
• The body section includes all tag elements that are used to display the content of the webpage. For example, the tag to add text, links, images, and so on.
In the above code, the body part contains the heading tag and a link specified using the anchor tag.
What is XML?
XML is also a markup language. It stands for eXtensible Markup Language. The web applications or web pages created using XML are dynamic as they can transport the data.
XML is not used to display the data. The main goal of the XML language is generality and simplicity, and the text data format is supported in a different language using Unicode. The XML codes are written in a file with .xml extension. Other notable facts include:
• XML stores the data in a plain text format. This makes the retrieval process simpler compared to the retrieval process from the databases. Compared to other languages XML is popular as its focuses on the data rather than data presentation.
• XML is hardware and software independent; this enables the user to share data between the systems with different software and hardware configuration. The system with any configuration and in any language can process and read the XML document.
• XML language is extensible. The user of XML can create their self-descriptive tags in any language based on the requirement of their project. The main feature of XML is, that it is compatible with machines, which makes the data accessible to people with disabilities.
The Structure of XML
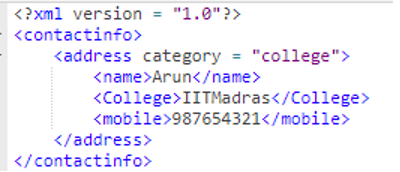
The root tag of the XML document is , and the tags of the XML are enclosed within the angular brackets. It allows the user to define their self-descriptive tags.
In the above code, the developer created the tag to store the contact info of the developer. It includes address, name, college, and mobile number information. An pplication developed using XML is portable and it is compatible with the language JAVA.
As the code length is longer the file size is very large. This results in a high cost of transportation and high storage space as the syntax of the XML tag is redundant.
HTML vs XML – The Differences
Now let us take a look at the difference between HTML and XML.
• Tags and Case:
The hypertext markup language is case-insensitive, whereas XML is case-sensitive. The developer needs to ensure the self-descriptive tags are case-sensitive. HTML has built-in tags to construct web pages. In XML, based on the requirement of the project, the user can create self-descriptive tags.
• Usage:
The main use of HTML is to create a web page structure and display the data. The main use of XML is to share or transfer the data and store the data in plain text format rather than the database.
• Handling Errors
In an HTML file, if there are minor errors it is ignored by the browser and the application runs successfully. If the error is present in the XML file, then the developer needs to debug the code as it disrupts the data transfer or data storage. In HTML, white spaces are not allowed, whereas XML accepts white spaces in the code.
• Nesting
In the HTML if the tags are not nested properly, it does not cause any major errors. In XML, the tags need to be nested properly or else it causes major errors. In HTML, all tags have a closing or end tag. In XML, some of the tags <img>,<br> do not have a closing or end tag.
• Support and Mapping
HTML provides support to the objects by default. In XML, to use objects in the code, the developer needs to express the objects by using attributes. In HTML, the data is mapped directly with the web application. To map XML data to the web application the developer needs to work separately.
• Learning
Compared to XML, HTML is easy to learn as it does not require any additional technologies to be learned. To write code in XML, the developer needs to have basic knowledge of technologies like XML DOM, Schema, and XPath as it helps to format and parse the data.
Both the markup language XML and HTML are related to each other, as they are developed from the Standard Generalized markup language. Though HTML is used to display the data and XML to store and transfer the data, both markup languages have a different working processes.
To parse code that is written JavasScript HTML does not require any additional parser. Whereas XML needs Document Object Model to parse and map the data. It is essential to learn both XML and HTML as both serve the integral and structural parts of the application or website.
Are you interested in advancing your coding skills or starting a career in coding? Take a look at our bootcamps, and find one that’s ideal for you.